When starting a web application penetration test, a fair bit of time is invested into mapping out the application and understanding its underlying technologies. Abraham Lincoln once famously said, “Give me six hours to chop down a tree and I will spend the first four sharpening the axe,” and it’s this same careful preparation that lays the foundation for a successful and thorough penetration test.
Technology fingerprinting is a key first step to properly understanding the functionality of the target system or application and will help guide the identification and exploitation of vulnerabilities. In this article we’re going to explore what web application technology fingerprinting is, why easily fingerprinted technologies can reduce an application’s security posture and what methods can be used to mitigate this.
What is Technology Fingerprinting?
Technology fingerprinting (in a web application context) is the process of identifying what technologies are present by analysing the application for common technology indicators. Technology fingerprinting is used by penetration testers and threat actors alike to identify utilised web application components and their software version. This information helps threat actors and penetration testers to discover software with known vulnerabilities and will steer their exploitation efforts.
Web application technologies can be fingerprinted through a number of indicators including:
- HTTP response header names
- HTTP response header order
- HTML source code/metadata references
- Cookie names and values
- Error pages
- Improperly handled error messages
- Technology documentation (such as README files)
- Leftover default server/framework pages
The most common indicators used by bots, threat actors and penetration testers to fingerprint web application technologies are shown below:
Analysing HTTP Response Headers
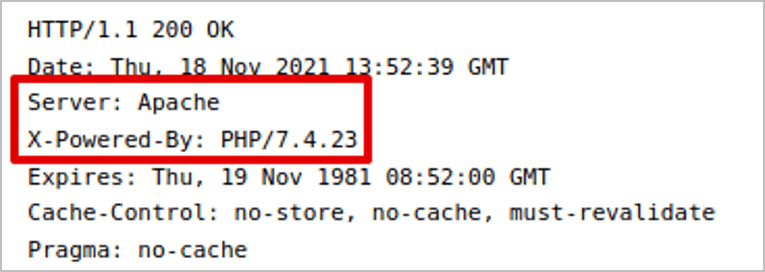
When a request is made to a web server, it will respond with the response body and the HTTP headers. Sometimes these headers can be overly verbose and contain information that expose not only the type and version of the server, but the framework as well. Even the order of the headers can give an indication of the server in use, since by default, servers may have differing selection and arrangement of headers in their response. The example below shows the HTTP response headers when a request is made to an Apache server utilising PHP.

Analysing HTML Source Code/Metadata
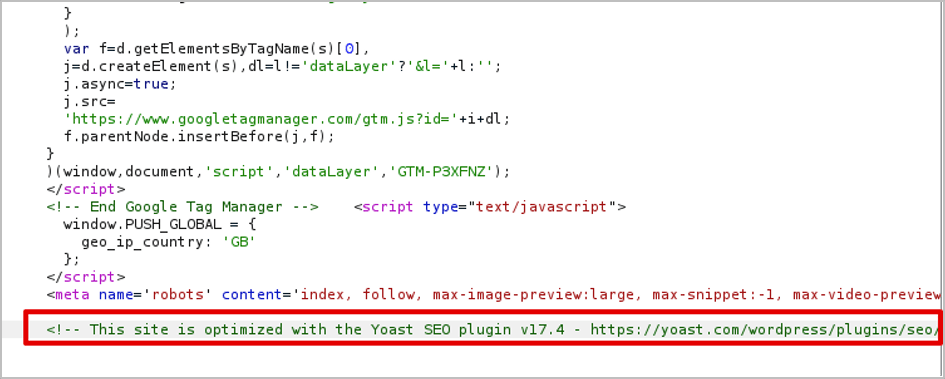
When examining the HTML source code of responses, software components and their versions can often be exposed in comments and metadata. For this reason, it’s often recommended that overly verbose metadata and comments are cleansed so they don’t appear in the server response. In the example below, a comment within the HTML exposes that the WordPress plugin ‘Yoast SEO’ is being used and that it’s running version 17.4.

Analysing Cookie Names
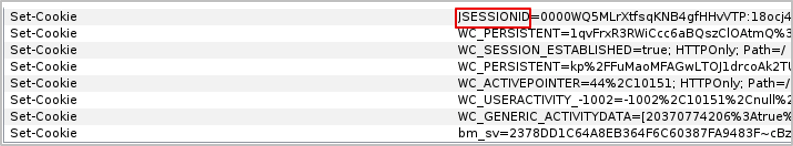
In a similar context to HTTP response headers, Cookie names and occasionally their value format can expose the server or framework used by the application. The JSESSIONID cookie set in the example below indicates that the server is utilising a J2EE framework.

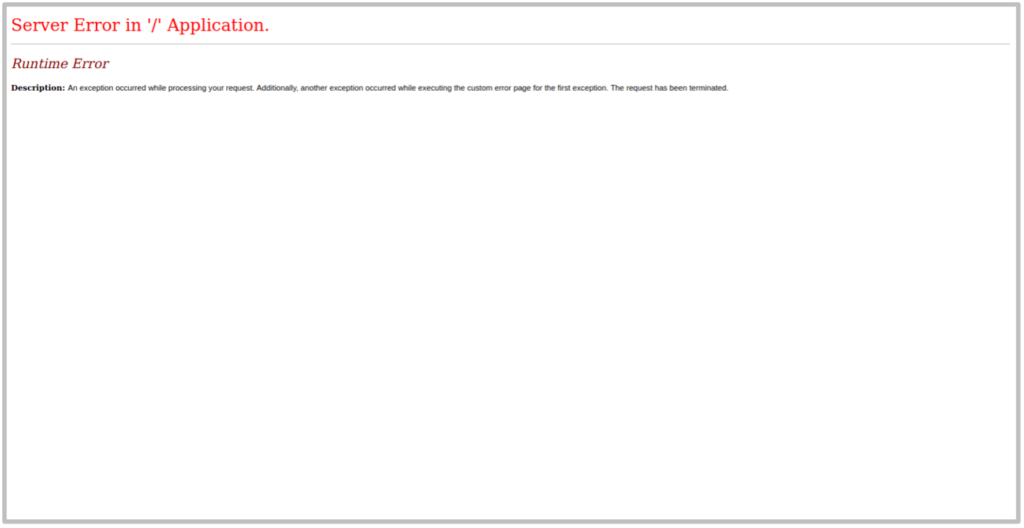
Analysing Error Pages
Error pages are another simple way that the server or framework can be fingerprinted. Looking at the HTML of error pages for error codes such as 400, 401, 404, 500 and 503 can often provide insight into the technologies in use. The below example shows a 404 and 500 Error page for the server that give away that an IIS server utilising ASP.NET framework.


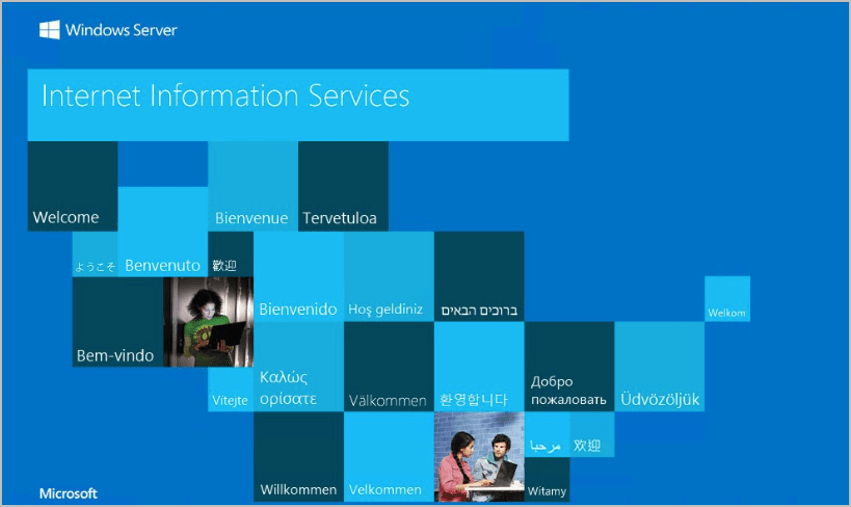
Identifying Default Server Pages
Searching for common default pages left over during the server or framework’s installation can expose what technologies are running and often their version. This often provides a simple way of understanding the technologies in use. In the basic example below, we find the default IIS 10.0 server’s default page has been left on the server.

Well-Known Automated Web Application Fingerprinting Tools
There are a number of automated tools that can be used for fingerprinting web application technologies, including:
Arguably the two most effective tools , particularly for web application technology fingerprinting (Wappalyzer and BuiltWith) are previewed below:
Wappalyzer
Wappalyzer is a free browser plugin that fingerprints all types of application components including server types, frameworks, plugins, scripts and databases using a number of known technology indicators. It updates dynamically as you navigate through an application, picking up identified technologies and versions to give you a consolidated picture of how the application is built.

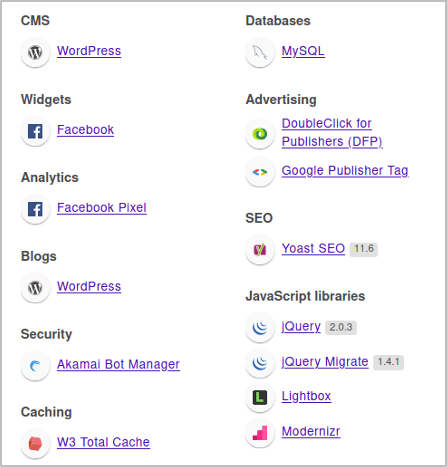
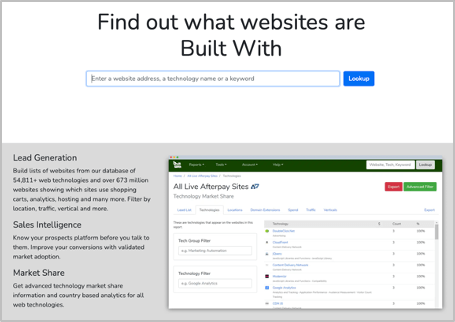
BuiltWith
BuiltWith is another free tool that allows you to passively fingerprint application technologies without even having to make a single request to the target site yourself. Simply provide the URL of the target application and BuiltWith will return information on the web stack and miscellaneous components.

Why is Technology Fingerprinting a Concern?
During a penetration test, technology fingerprinting is typically classed as a low-risk finding because it does not result in direct exploitation of the web application by itself. The danger posed by easily fingerprinted technologies arises where the component version exposed has a known vulnerability. This makes a vulnerable component that may have been easily overlooked by a threat actor easily identifiable and provides a clear vector for exploitation.
This danger is exacerbated by bots that scour the internet searching for components matching the versions of the latest 0-day vulnerabilities. An exposed component version that may not be affected by a known vulnerability today may be affected tomorrow, at which point that component becomes easily identifiable and low-hanging fruit for malicious individuals.
Component information for web applications can also be searchable on databases such as shodan.io, which is another easy way of searching for applications that have clearly exposed vulnerable component versions.
How Can We Combat Technology Fingerprinting?
A web application often has a large number of technology indicators, and it can often be functionally impossible to completely conceal all technologies in use. Even though attempting to conceal the existence of certain technologies may only slow down determined individuals, concealing the versions of the utilised technologies will reduce the risk that they will be searchable in databases such as Shodan.io or be found by bots.
Technology fingerprinting indicators should be cleansed wherever simple to do so. Some strategies to consider include:
- Ensuring that any non-mandatory HTTP response headers are removed.
- Ensuring that comments and metadata that give away technology versions are removed.
- Ensuring that error messages are properly handled, and a generic response is provided.
- Ensuring that versions are removed from technology documentation wherever possible.
- Ensuring that default server/framework pages are removed where no longer needed.
Predatech is a cyber security consultancy that offers a range of services including CREST accredited penetration testing and Cyber Essentials/Cyber Essentials Plus assessments. What makes us different? We combine expert cyber security with great customer service and value for money. Please contact us if you’re interested in a free consultation.




